In the competitive landscape of the digital realm, ensuring an exceptional user experience is paramount. Google, the search giant, has rolled out “Core Web Vitals” – a revolutionary metric system to quantify user experience. But what are these Core Web Vitals, and how do they reshape the SEO landscape? Dive in to unravel the intricacies.
What Exactly Are Core Web Vitals?
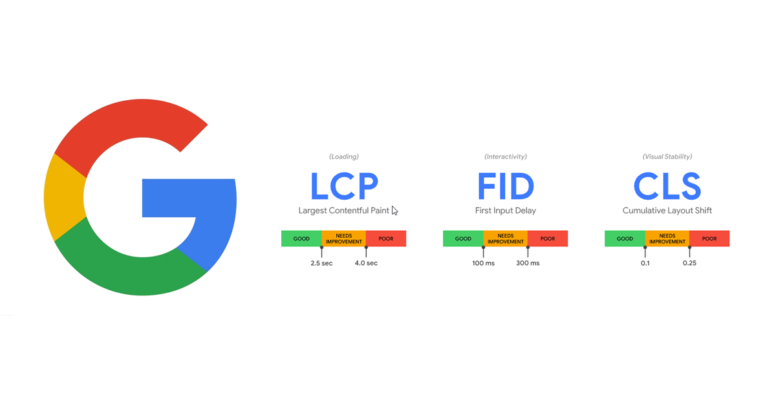
Core Web Vitals are Google’s brainchild, a trio of metrics sculpted to evaluate a web page’s user experience:
- Largest Contentful Paint (LCP): This metric delves into the speed at which the main content of a page becomes visible. For a seamless user experience, keeping the LCP under 2.5 seconds is the gold standard.
- First Input Delay (FID): FID is all about interactivity. It gauges the time taken for a page to respond after a user’s first interaction. Aiming for an FID of less than 100 milliseconds ensures swift responsiveness.
- Cumulative Layout Shift (CLS): Ever noticed content shifting unexpectedly during page load? CLS measures this visual stability, with an ideal score being below 0.1.
Core Web Vitals & Their SEO Significance
Google’s emphasis on user experience is unwavering. With the introduction of Core Web Vitals in 2021, this focus has been cemented further. Websites optimized in line with these metrics are poised to climb the search rankings, making them indispensable for modern SEO strategies.
Preparing Websites for Core Web Vitals: Best Practices
- Boost Server Response with CDN: Leveraging a Content Delivery Network (CDN) can supercharge server response times.
- Cache Static Elements: Minimize load times by caching essentials like CSS, JavaScript, and visual assets.
- Optimize Visuals: Trim down image sizes and employ contemporary formats such as WebP to enhance LCP metrics.
- JavaScript Tweaks: Streamline your website’s performance by purging unnecessary JavaScript and deferring specific codes, refining FID times.
- Anchor Dynamic Elements: Stabilize elements prone to movement during page loads to achieve a commendable CLS score.
Wrapping Up
Core Web Vitals have ushered in a new era for Google’s evaluation of websites. By honing these metrics, websites can not only elevate user experience but also ascend in search rankings. It’s time to recalibrate your website to resonate with these evolving standards.