Dijital alemin rekabetçi ortamında, olağanüstü bir kullanıcı deneyimi sağlamak çok önemlidir. Arama devi Google, kullanıcı deneyimini ölçmek için devrim niteliğinde bir metrik sistem olan "Core Web Vitals "ı kullanıma sundu. Peki ama bu Temel Web Değerleri nedir ve SEO ortamını nasıl yeniden şekillendiriyor? Karmaşıklıkları çözmek için içeri dalın.
Core Web Vitals Tam Olarak Nedir?
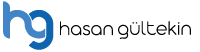
Core Web Vitals, bir web sayfasının kullanıcı deneyimini değerlendirmek için şekillendirilmiş üçlü bir metrik olan Google'ın buluşudur:
- En Büyük İçerikli Boya (LCP): Bu metrik, bir sayfanın ana içeriğinin görünür hale gelme hızını inceler. Sorunsuz bir kullanıcı deneyimi için LCP'yi 2,5 saniyenin altında tutmak altın standarttır.
- İlk Giriş Gecikmesi (FID): FID tamamen etkileşimle ilgilidir. Bir kullanıcının ilk etkileşiminden sonra bir sayfanın yanıt vermesi için geçen süreyi ölçer. FID'nin 100 milisaniyenin altında olmasını hedeflemek hızlı yanıt verebilirlik sağlar.
- Kümülatif Yerleşim Kayması (CLS): Sayfa yüklenirken içeriğin beklenmedik şekilde kaydığını hiç fark ettiniz mi? CLS bu görsel kararlılığı ölçer ve ideal puan 0,1'in altındadır.
Temel Web Değerleri ve SEO Önemleri
Google'ın kullanıcı deneyimine verdiği önem sarsılmaz. Core Web Vitals'ın 2021'de kullanıma sunulmasıyla bu odak daha da pekiştirildi. Bu metrikler doğrultusunda optimize edilen web siteleri, arama sıralamalarında yükselmeye hazırlanıyor ve bu da onları modern SEO stratejileri için vazgeçilmez kılıyor.
Web Sitelerini Core Web Vitals için Hazırlama: En İyi Uygulamalar
- CDN ile Sunucu Yanıtını Artırın: Bir İçerik Dağıtım Ağından (CDN) yararlanmak sunucu yanıt sürelerini artırabilir.
- Statik Öğeleri Önbelleğe Alın: CSS, JavaScript ve görsel varlıklar gibi temel öğeleri önbelleğe alarak yükleme sürelerini en aza indirin.
- Görselleri Optimize Edin: LCP metriklerini geliştirmek için görüntü boyutlarını küçültün ve WebP gibi çağdaş formatları kullanın.
- JavaScript Ayarları: Gereksiz JavaScript'leri temizleyerek ve belirli kodları erteleyerek web sitenizin performansını kolaylaştırın ve FID sürelerini iyileştirin.
- Dinamik Unsurları Bağlayın: Övgüye değer bir CLS puanı elde etmek için sayfa yüklemeleri sırasında harekete eğilimli öğeleri sabitleyin.
Toparlıyoruz
Core Web Vitals, Google'ın web sitelerini değerlendirmesinde yeni bir dönem başlattı. Web siteleri bu ölçütleri geliştirerek yalnızca kullanıcı deneyimini yükseltmekle kalmaz, aynı zamanda arama sıralamalarında da yükselebilir. Web sitenizi bu gelişen standartlarla uyumlu hale getirmek için yeniden kalibre etmenin zamanı geldi.